


In this blog we are going to explain about Lightning Component attributes and how to use tag in Salesforce lightning app and lightning component. Lightning component attributes are used to exchange data between components. The task is basically based on one of our cleint requirement and we are sharing the same with our learners. Our Salesforce Certified experts explains step by step how to perform project task also in our instructor led training classes and you can explore here Salesforce LWC training online. We have included one live project in our online training which helps candidate for a good hands-on experience and face new challenges during the completion of the project. New technology is changing the future of work with unprecedented speed and intensity, driving the reinvention of our lives and economy. By adopting such systems, these companies are helping their workforce become more productive over time, and demanding more skilled employees. our expert helps candidate how to survive in such environment so that they can perform well in a real world challenges and our course has been designed by certified faculty in such a manner that covers all fundamentals and salesforce aura core concepts. When we talked about the requirement we are trying to explain step by step and how to perform and how we can use the lightning attributes. The attributes have typed fields that are set on a specific instance of a component and can be referenced from within the component’s markup using an expression syntax.

Attributes in Lightning Component
Properties of Attribute
Attribute naming Rules
The basic attributes that contain values of primitive types like integer, string, Boolean etc.
Prerequisite
How to Use or Access aura: attribute In Lightning Component or Lightning Application?
To access an attribute in component markup using the expression {! v.attributeName} syntax. here ‘v.‘ gives you a ‘control’ to access the component attributes.
Step 1: Open Developer Console and Create a lightning component (File > New > Lightning Component)
Enter name “addition“. and write following code..
addition.cmp
Addition of Two Numbers
{!v.num1} + {!v.num2} = {!v.sum}
Step 2:Code on Controller javascript file
Additioncontroller.js
({
add:function(component) {
var addval=component.get('v.num1')+component.get('v.num2');
component.set('v.sum',addval);
}
})
Step 3 :Create Lightning app
add.app
Open Developer Console and Create a lightning Application (File > New > Lightning Application)
Enter name “add”. and add your “addition” component on it.
Click on the preview button in developer console sidebar.
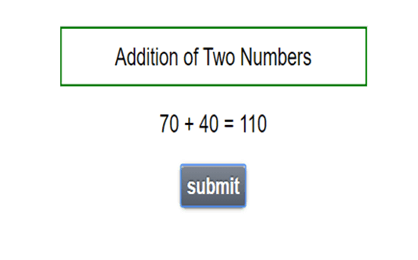
Output

Your email address will not be published. Required fields are marked *

































